In addition to its blazing fast speed, the new Turbo Shopify theme boasts tons of other features designed to make it the most flexible and versatile Shopify theme out there.
This post is the first in a series that will take a look at these features — one at a time — and how they can be used to create a successful Shopify store.
To kick off the series, we’ll take a look at one of the most requested Shopify theme features that was added to the Turbo Shopify theme — the mega menu.
The whole idea of a mega menu is to make browsing the shop easier, by giving shoppers faster access to specific sections of a store that might have a large number of collections, categories or other content.
Mega menus offer the advantage of displaying, at least on the desktop version of the site, many more navigation options and menu links that customers can scan and glance over to find the one closest to what they’re looking for. This would be instead of them having only a small number of vague or generic menu links to select from, and then perhaps taking three or more clicks to sift through a large collection in the hopes of finding their product of interest
There are a myriad strategies on how to utilize and set up your mega menus and many of the details for doing so in Turbo are covered fully in this support article.
Here are some highlights:
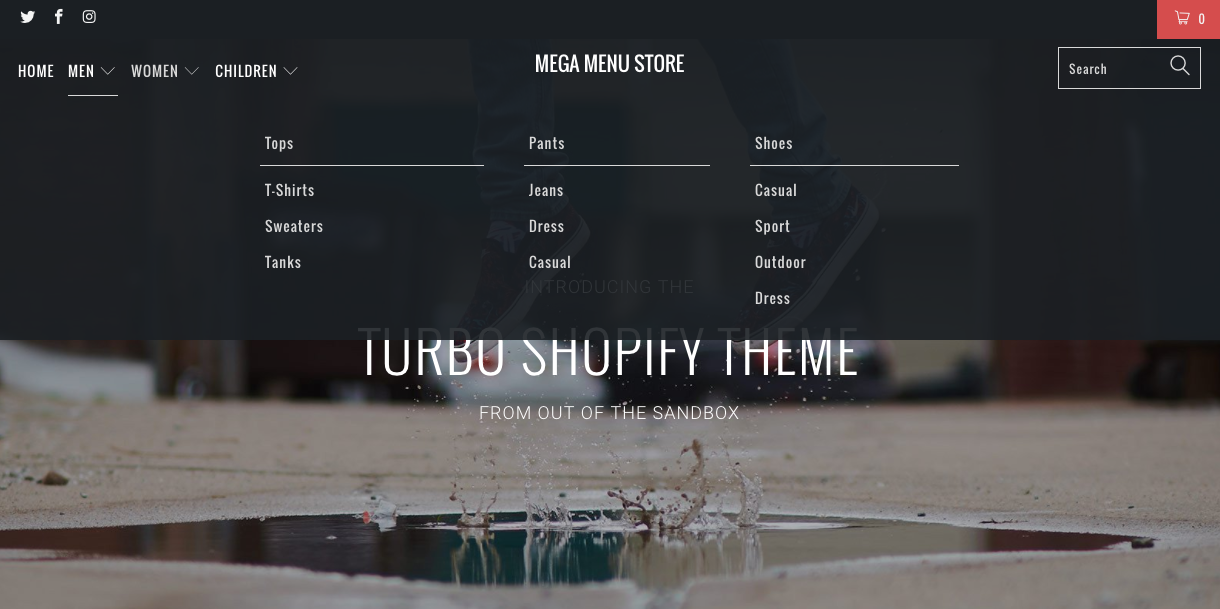
Single 'shop' link in main nav

- Use a single “shop” or “products” navigation link in your primary navigation bar that on hover displays a secondary mega menu showing multiple columns with the various categories your store offers.
- For example, a clothing retailer could create columns for “Men,” “Women,” “Children” or other similar top level categories.
- Then, create sub-categories such as “Tops,” “Pants” or “Shoes” under each one.
- This approach does add an additional “layer” to your navigation, but can be effective if you want a cleaner look or need to emphasize other content at the main navigation level.
- This approach does open up the top level of your navigation bar for spotlighting other content, such as your blog, information about your store and other links.
- For a super clean look, consider limiting your top level menu items to just a small handful.
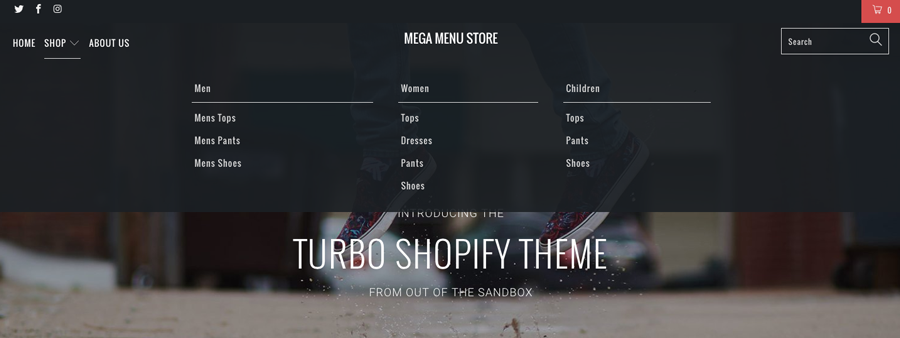
Broad categories in main nav

- Another option is to place your primary categories in the main navigation bar — so “Men,” “Women” and “Children” would be visible as soon as the page loads.
- This then opens up the ability to use the headings of each column in the mega menu panel as your “subcategory” with “sub-sub categories” under each one.
- For example, the headings in this scenario could become “Mens Tops,” “Mens Pants” or “Mens Shoes” while the links under, “Mens Tops,” for example, “T-Shirts,” “Sweaters” and “Dress.”
- This mega menu layout can also be very effective if your store carries a wide range of unrelated products since it creates a more delineated approach to your site setup.
- This approach could result in a more cluttered look, but also can be more effective in getting browsers to dive into shopping faster.
- To reduce potential clutter and maximize screen real estate, choose “under logo” as your menu position and use only a single main menu.
- When using this method, keep in mind you'll need to give your column names unique names — such as "Mens Tops" in our example as opposed to just "Tops" because otherwise the theme will duplicate menus under in undesierable locations.
Other uses
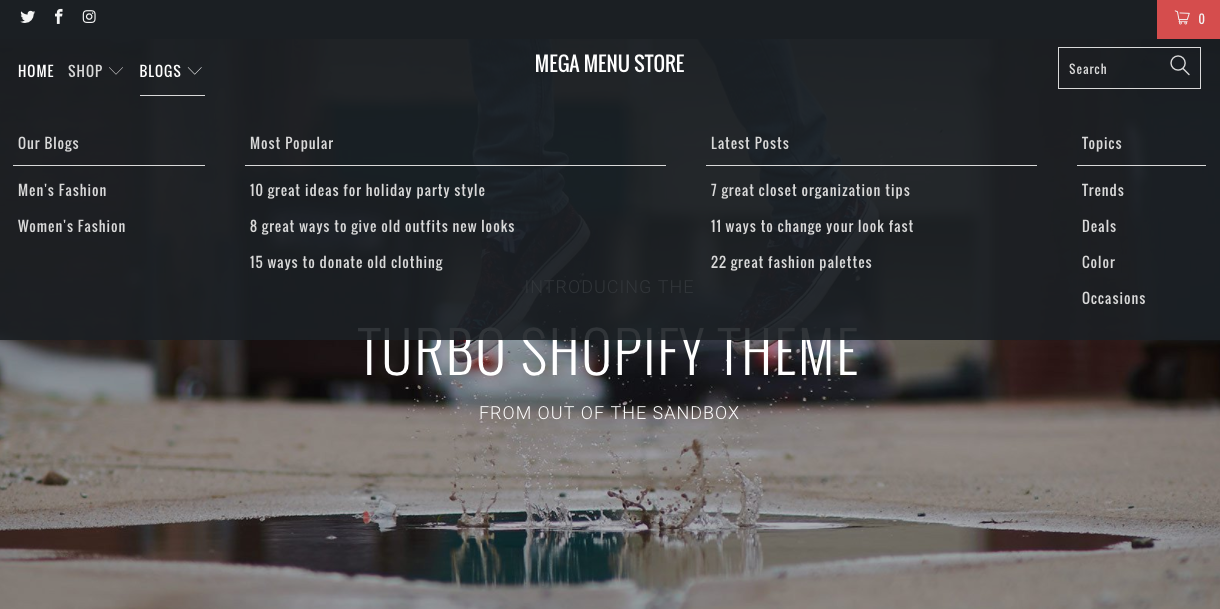
Blog

- Don’t forget your mega menu can also be a great way to better promote your blog content.
- If you host more than one blog on your store, a mega menu is a perfect way to make this more obvious.
- Trying creating a top level navigation item titled “Blog” with a column for each blog. Then, under each one, you could include links to tags within that blog to better categorize your content. To do this, you’ll need to use the “Web address” option under your navigation admin panel and enter the URL in this format: /blogs/blog-handle/tagged/tag-handle (replacing “blog-handle” and “tag-handle” with the corresponding handle).
- Another creative use of the links under each column can be to spotlight your latest posts or most popular ones. This will require manually creating links each time you update your blog, but it’s a great way to get more readers to see your content.
- If you only have one blog, consider using the columns to label posts as “Latest,” “Most Popular” and “Featured.” You can then create a manual Web address link under each one to spotlight content as you want.
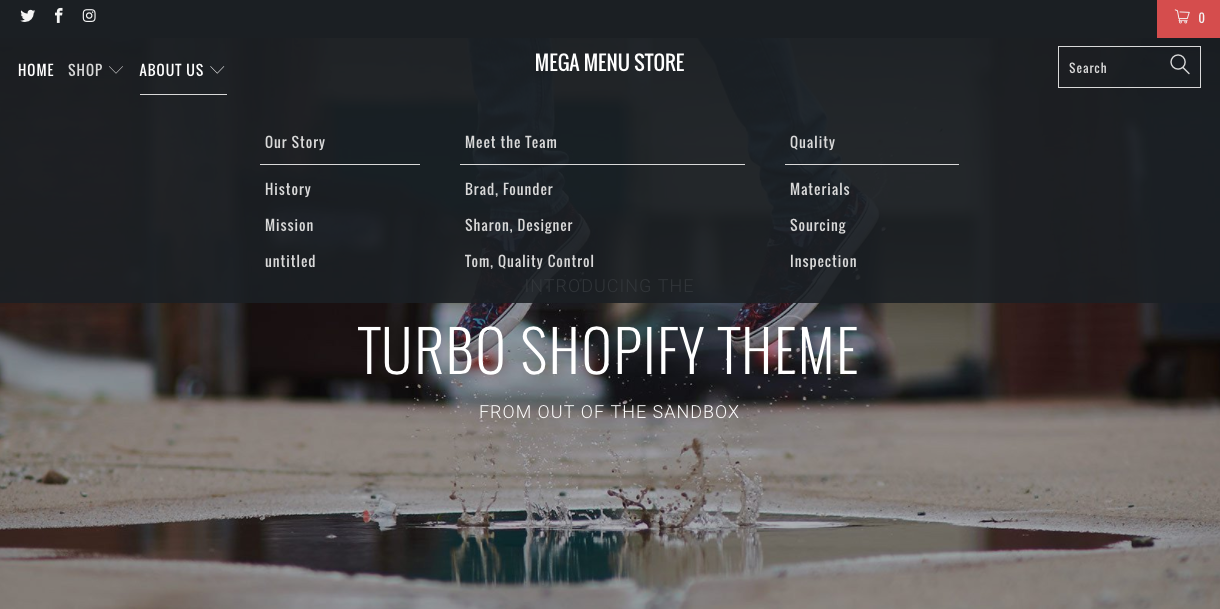
‘About’ content

- Megu menus are also a great way to better organize content that gives background information about your store and business.
- For example, a single “About” top level menu item can be broken down into columns for “Our Story,” “Meet the Team” and “Quality.”
- Each of these columns then could have a link to a more specific part of your “About” content — such as “History” and “Mission” under “Our Story” and individual staffer pages under “Meet the Team.”
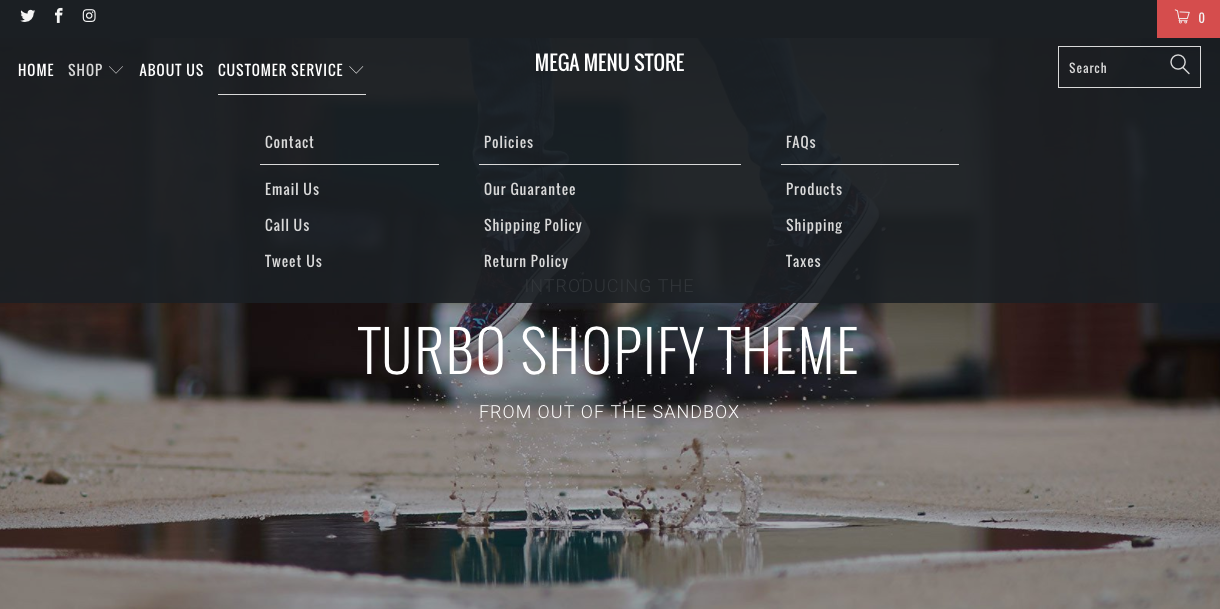
Customer service oriented content

- Another great use for a mega menu is to give customers better access to support and related information such as policies, FAQs or other information.
- A good strategy for this is to create a “Help” top level link with columns for topics such as “Customer Support,” “Policies” and “FAQs.”
- Each of these, in turn, could be used to break down this content into more specific topics, such as “Contact Us” and links to your social media profiles under “Customer Support” and your shipping, privacy or other policies under the column of the same name. For FAQs, consider breaking down your content into separate pages that each address specific areas such as shipping, product information and policies.


