Turbo, the newest premium Shopify theme from Out of the Sandbox, comes packed with features that make it one of the fastest performing Shopify themes around — but many of the features that give Turbo its vim and vigor are actually behind the scenes.
Intelligent page preloading

What if you could predict the future? Well, Turbo has that at least partially mastered.
Because most users tend to hover over a link or button before they click it, Turbo uses that knowledge to advantage.
How does it work?
The moment a user hovers the cursor over a page link, Turbo gets to work in the background by downloading that page’s content — text, images, code — before the user even clicks on it. If the user does end up clicking the button, which more often or not is the case, the page loads blazingly fast because most — or all — of the loading has already been done.
Even though the time between hovering and clicking is often just a fraction of a second, that’s often enough time to preload enough content to make the transition to the next page nearly seamless and, in many cases, there’s virtually no delay after clicking a link.
If the user doesn’t end up clicking the hovered link, no harm is done — the page remains preloaded so it will still load quickly if the user decides to visit it later.
If, on the other hand, the user moves on and hovers over another link, that page starts preloading instead.
Even mobile devices benefit from page preloading — but in a slightly different way.
Since mobile devices don’t have a cursor, Turbo instead preloads content based on when a user first places his or her finger on a link. By design, mobile devices implement a delay of a fraction of a second between when pressure from a finger is detected and when it registers as a click to allow for differentiating between a single and double tap.
Turbo uses this fact to its full advantage to begin preloading content in the background in that fraction of time.
Smart image loading

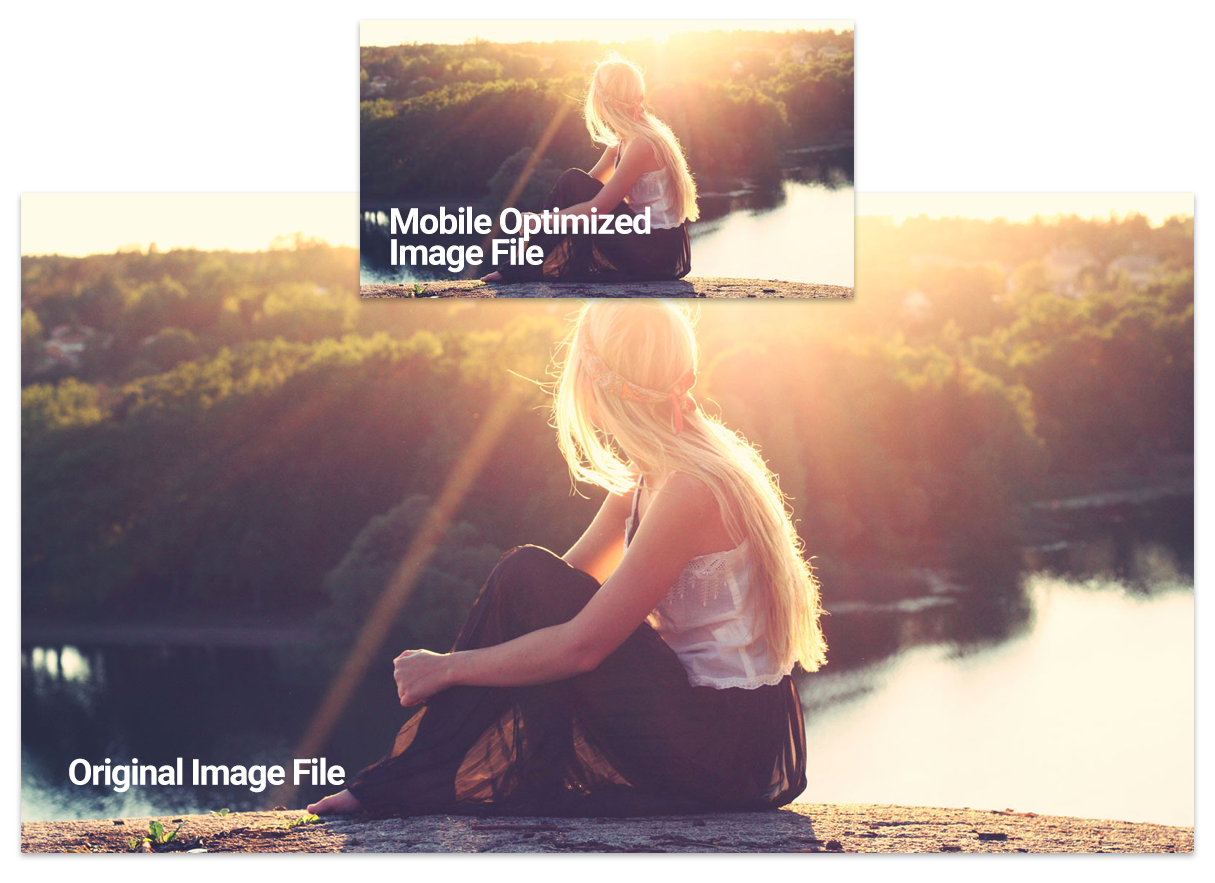
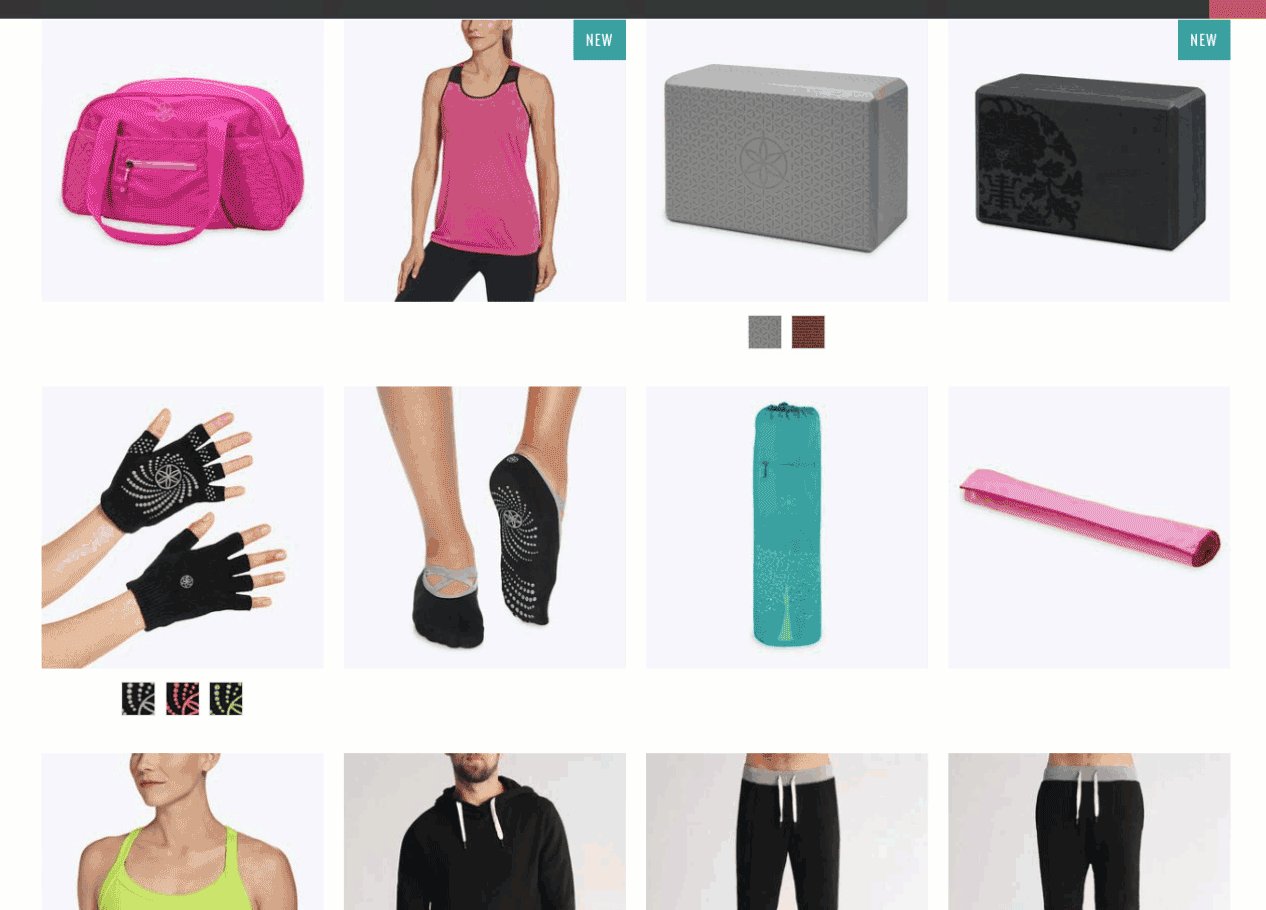
Having clear, crisp images but fast load times is always a fine line to walk. Turbo makes it at least a little easier to come out ahead with a zippy site by using advanced code to determine the optimal image file to use for every unique situation.
(Note: Since this post was originally written, responsive image loading has been implemented on all of the latest versions of Out of the Sandbox Shopify themes.)
Let’s say a shopper is accessing Turbo from home on a giant, 27-inch screen — that means they are going to need the largest size images you can provide to see all the gorgeous detail of your product.
Also, since the user is accessing from a home computer, it’s likely they are connecting to your store over high speed cable or DSL Internet.
Enter Turbo’s smart image loading. Turbo sizes up the home user’s screen size and automatically serves up the highest quality images possible, giving your home-based shopper the largest (and therefore highest quality) images possible — all the way up to Shopify’s maximum size of 2048 by 2048 pixels.
Now, consider a user on a mobile device. Not only is his or her device only about 320 pixels wide, but it’s likely that the device is connecting over wireless data, which is inherently slower than a home-based connection.
Plus, many users are conscious about data usage and might not like it if your site eats away at their data plan!
Here again, Turbo to the rescue. Mobile users are served up smaller image sizes that still look great but avoid loading unnecessary bytes.
So, from huge screens to small screens and anywhere in between, Turbo has you covered so that you can deliver impressive images without the delay.
And, for users on high resolution devices such as those using Apple’s Retina technology, the Turbo Shopify theme knows that too and sends the image that’s best suited.
Infinite scroll and 'load more'

Two other key features added to Turbo are the option to have either infinite scrolling or a “load more” button on collection pages.
Infinite scrolling is a Web development technique that detects when a shopper has reached the end of the current collection page and automatically loads the next chunk of products.
Similarly, a “load more” button will serve up the next batch of products but only once the user clicks a button.
Not only do both of these approaches result in a smooth user experience since no page reload is required to view more products, it also helps cut download times by only loading products farther down the page if the user actually reaches that point and still wants to see more.
In other words, if the user finds what he or she is looking for near the top of a collection page, the products farther down the page are never loaded, saving time and bandwidth.
This approach to collections can be especially key for stores that have a large array of products that require shoppers to browse more to find what they are looking for.
Refined quick shop

Turbo also takes a completely revamped approach to the popular “quick shop” feature in Out of the Sandbox themes, using some new code tricks and a fresh modal plugin to ensure lightning fast load times.
“Quick shop” lets users view basic product information and even add an item to the cart from a stylish modal popup window on the collection page.
This is a great tool for shoppers who are browsing for just the right product since it enables them to get at-a-glance details about a product without having to leave the collection page.
Plus, if shoppers decide the product is right for them, they can add it to the cart right from the modal window — which is a great way to boost conversions.
That said, Turbo’s slick new quick shop hover state styling and reimagined code won’t weigh down your collection page, since each product’s details and photos are only loaded when someone clicks a quick view button.
Other quick shop implementations typically load all of the details and images for all of the products on a collection page, which does result in a page that takes a bit longer to load.
For most stores, this isn’t an issue — but for stores that demand the absolute fastest load times, including stores with large inventories or high volumes, the advanced quick shop code is key.
‘Minified’ CSS and HTML

Turbo’s CSS and HTML code is “minified” by default, meaning a significant amount of extraneous formatting is removed to make the file as small as possible and therefore a bit faster to load.
However, the theme’s primary JavaScript file (app.js) is not minified at this time. Special attention has been paid, however, to making this code as efficient and compact as possible. All of the third-party JavaScript libraries have been minified and sparingly used.
Turbo and PageSpeed Insights
You may wonder why Turbo doesn't get higher or the best PageSpeed Insight scores.
The truth is, many of Turbo’s speed-enhancing features actually don’t register on PageSpeed Insights, specially the page preloading feature.
There are also some inherent limitations to the Shopify theme platform that mean some PageSpeed Insights flags just won’t go away, such as the infamous “render blocking” CSS and JavaScript one.
However, as mentioned in a previous post on this subject, this warning can be quite tricky and costly to fix.
Constantly getting faster
Turbo was fast the day it was born.
However, it keeps on getting faster. Our developers have pushed out hundreds of small updates that tweak Turbo in a variety of ways to make it even faster — and will continue to do so.
And remember, theme updates are especially easy with the Out of the Sandbox Shopify Theme Updater App, so keeping your Turbo-based store blazingly fast is easier than ever.


