Navigation is one of the most important parts of your Shopify theme — after all, without links and menus, shoppers can’t find their way around your store or locate all the great collections and products you offer.
Shopify has always included a built in navigation system, originally known as “link lists” but now called simply “navigation” — but the system has now been upgraded with a new feature called “nesting.”
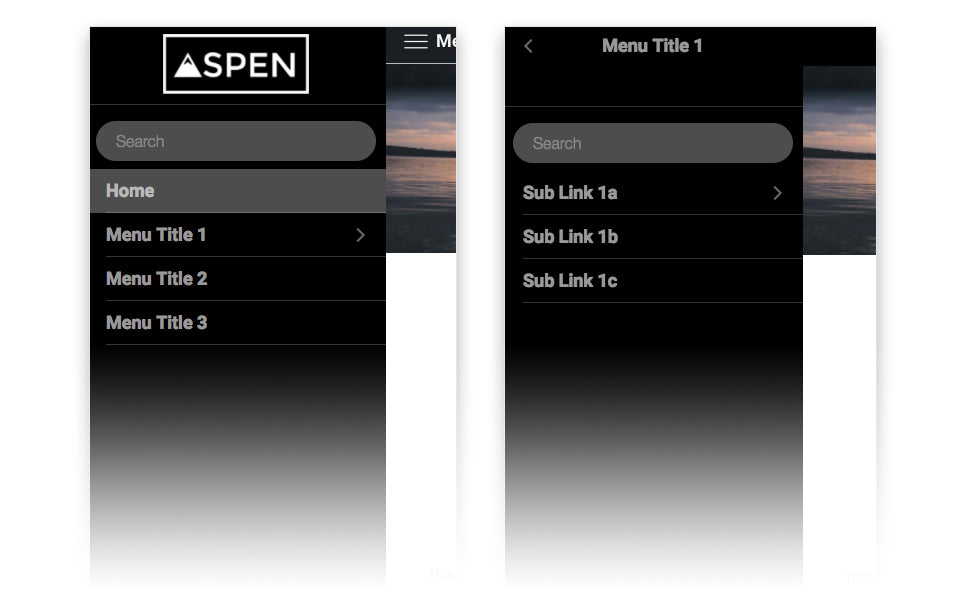
Nesting is a fancy way of saying that navigation menus can now have three levels:

- Menu Title: This is the “parent” or “top level” navigation menu and is most commonly used in Shopify themes as the main navigation menu or bar. The menu title is often also a link itself.
- Sub Links: These links are “child” links associated with a “parent” menu title. They live under the menu title link and, in dropdown or flyout style, are typically only visible once its corresponding menu title is selected.
- Sub-Sub Links: As their name suggests, sub-sub links are nested under sub-links. Here again, in most dropdown menus, sub-sub links are only visible when its parent sub-link is selected.
Non-nested navigation menus can still be used for other menus, such as those in the footer or blog sidebar or as way to set up advanced theme features such as sections or pages that display or link to the content contained in the menu — and it’s important to note that, depending on your Shopify theme, not all menu locations in your theme will support nesting.
Backward compatibility
One key point to be aware of is that Shopify has created a “backward-compatibility layer” that takes care of themes that haven’t been updated to support the new code structure required by nested navigation — though in some cases, once any part of any menu on your site is edited, it may need to be rebuilt.

This layer has been created and is run and maintained by Shopify, not theme developers, so if you run into any issues, it’s a good idea to start with Shopify Support for assistance.
Only three levels
One of the other key things to be aware of with nested navigation is that nested menus only support a total of three layers (what Shopify sometimes to refers to as sub-sub links).
Put another way, Shopify nested navigation can only support two levels under the main navigation link.
While this limitation may cause issues in some cases, it’s important to remember that it’s easy to get carried away with multi-level menus.
Using nested navigation menus
In general, while dropdown and flyout navigation menus are a great way to let shoppers “drill down” and find the exact collection or product they are looking for, overusing them can actually create a navigation setup that is hard to use:
- Having multiple levels of navigation menus can become quickly overwhelming to both you as a store owner and your customers.
- Multiple level navigation that becomes too “deep” often become problematic on mobile devices.

- Also keep in mind that on mobile devices and tablets with touchscreen technology, it’s generally not possible to detect if a user is “hovering” on a link since no mouse cursor is involved — so tapping it will open that link. To access the sub-sub-menu, you typically need to tap an arrow or other navigational element rather than the menu link name itself, which may take you somewhere else.
- For desktop users, having too many levels of navigation menus can make it difficult for users to maneuver around your site with a mouse or touchpad, as an errant movement can cause the whole dropdown menu element to “disappear.”
- In general, it’s best to avoid creating dropdown menus with too many links. Adding a large number of links can make it more difficult for shoppers to locate what they need.
- Large, complex menus can also make things more difficult for you as the store owner to maintain.
- If you have a wide variety of products, keep it simpler for your shoppers to find things by grouping them into larger collections; then there will be a smaller number of links in your submenus for them to have to dig through.
- Many shoppers will click on the parent link itself instead of choosing from its child links, so make sure it goes somewhere relevant (such as parent link of “Apparel” can go to a collection of all apparel, while the submenu links of “Jeans”, “Tops” and “Shoes”can each link to their appropriate collection).
Using nested navigation
To use the new nested navigation feature, go under Sales Channels > Online Store > Navigation (or click here) and then select one of the menus or create a new one.
Stores with the nested navigation feature enabled will see this screen to build a menu:

Stores that do not have the feature set up will see the same interface but a warning message will appear in a yellow box.
If you need assistance enabling nested navigation or aren’t sure why it’s not set up, contact Shopify Support.
Creating navigation menus in the new system is relatively straightforward — with the exception of how to create a sub-sub link.
To do this, you first need to create the link as a sub link. Once that’s been done, click and hold your mouse button down on the six small dots on the left side of the box containing the link you want to make a sub-sub link. Then, drag it under and slightly to the right of the link you’d like to be its parent.
You’ll notice that the purple line and dot, instead of stretching all the way across the box, becomes “indented” slightly on the left side.

This same drag-and-drop interface is also used to rearrange links — but it’s important to note that, to make a link element nested, you typically need to drag your mouse slightly to the right.
This new interface also features:
- Drag and drop to move items around, including changing parent-child relationships
- Edit button with popup editing window
- Trash can icon to delete a link from the menu
- "Save menu" button in the lower right to save your work and make the changes live
Compatibility with our themes
All Out of the Sandbox themes have been upgraded to natively support the new nested navigation feature as of the version released Jan. 9, 2018.
While Turbo does support the feature, an upcoming update will add additional support for the feature.
However, as mentioned, Shopify also has developed a way to make older versions “backward compatible” on older versions of themes, so your menus should continue to work.
While menus created under the old system should continue to work, Shopify is warning that, once you open a menu to make changes to it, you will need to rebuild the entire menu structure.
You will, however, see the new menu management system the first time you go under Sales Channels > Online Store > Navigation after upgrading and publishing the newest version of your Shopify theme. Don’t forget that the easiest and best way to upgrade your theme is with our exclusive Theme Updater App.


