Finding a Shopify theme that meets all your requirements can be quite a challenge — but the Parallax theme from Out of the Sandbox combines incredible visuals with advanced features you’d expect to need to hire a developer to create, including one of the most sought after features in Shopify themes: Sidebar navigation to help users browse products.
All this week we’ve been exploring how real-life Shopify storekeepers have leveraged the Parallax Shopify theme to create easy-to-use and visually stunning online stores for their customers. So far, we’ve spotlighted this premium Shopify theme’s flexible homepage, color swatches and newsletter signup popup.
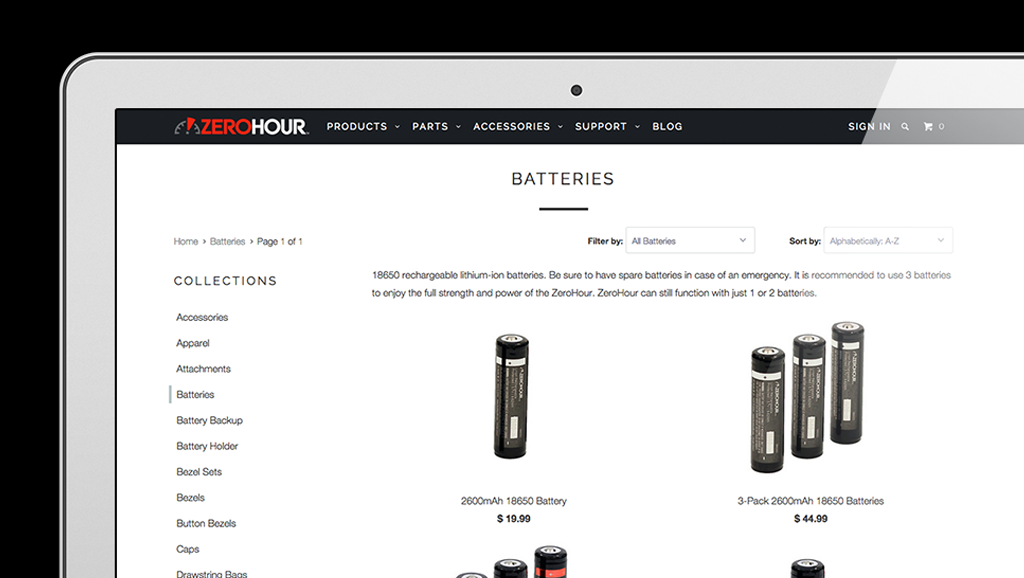
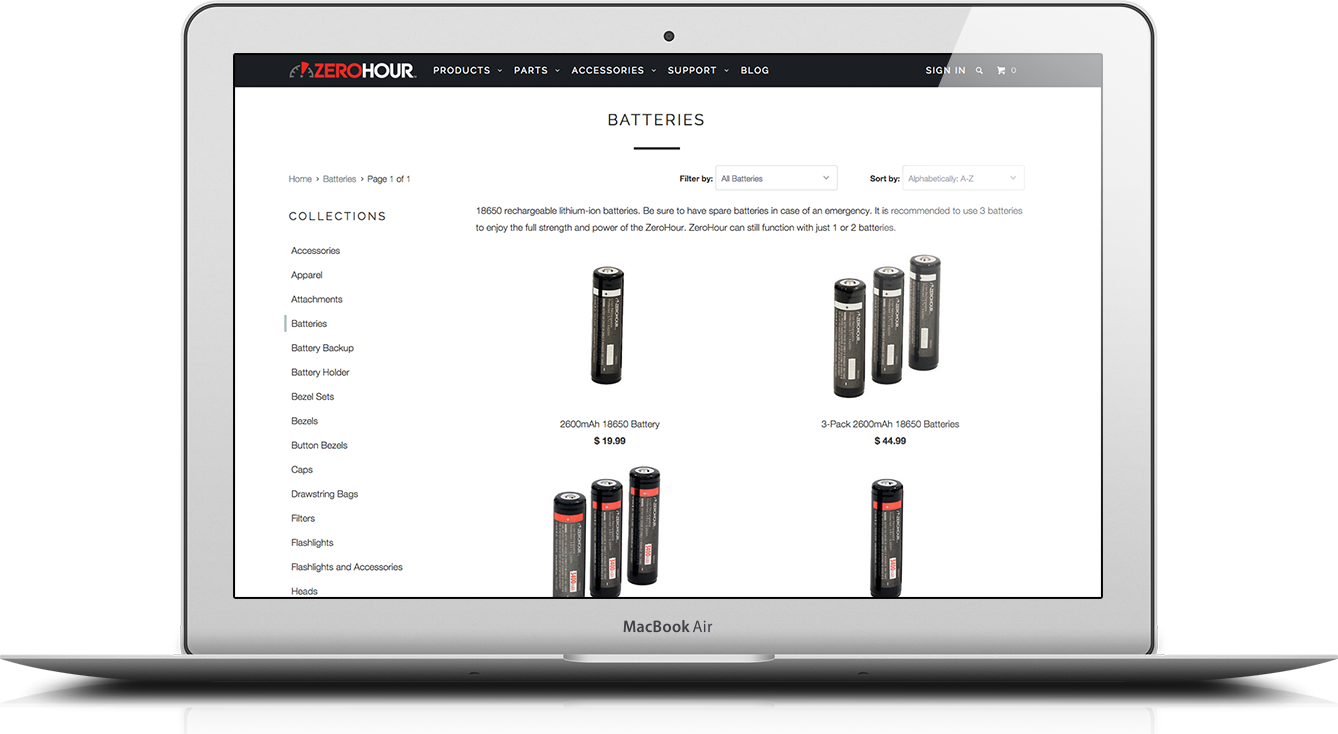
In addition to those great features, the Parallax Shopify theme includes native support for this normally advanced feature, allowing shop owners to quickly and easily add this essential toolbar to their sites. Using the theme’s built in configuration panel, shop owners such as tactical flashlight manufacturer Zero Hour can choose from the following options:
- Whether or not to show the sidebar navigation on the homepage
- If the sidebar should be shown on collections pages
- Toggle on or off the sidebar on product level pages
- Incorporate additional content into the top and bottom the sidebar by selecting specific pages’ content to appear
- Specify one or two of your custom link lists to appear
- Automatically generate links to collections, vendors, tags and product types pages

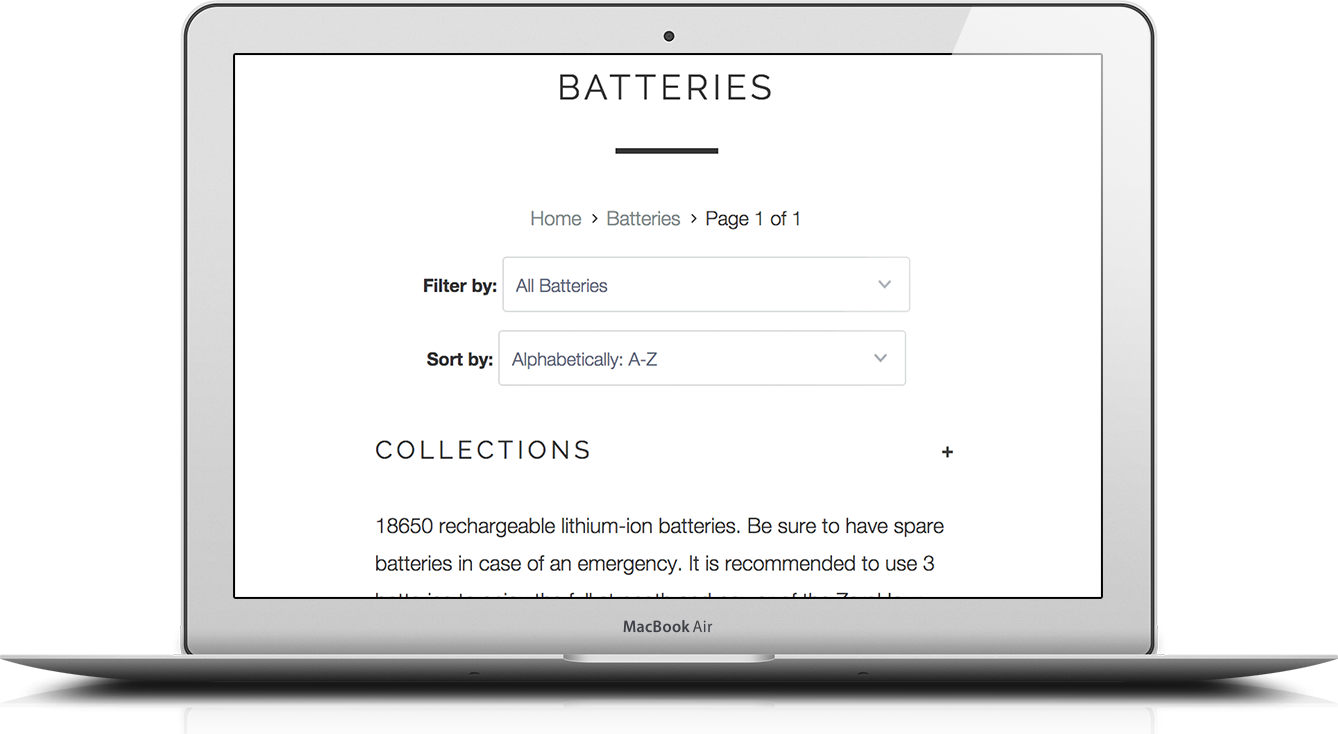
In addition to this wide array of sidebar options, the Parallax theme also includes baked in support for custom filters and sorting options, which are presented as dropdowns in the upper right of collections, tags, vendor and product type views.

Both of these components give Parallax theme users access to some of the most in-demand and hard to find Shopify theme features that have been smoothly integrated into the Shopify backend using ecommerce standards that your customers will instantly know how to use.
In addition, once users begin checkouts, you’ll be able to send them through a checkout process that’s customized with your site’s logo, header and fonts using the included checkout customization control panel.
Tomorrow, our final installment of this series takes a look at the Parallax theme’s “out of stock” and “coming soon” notification request feature.
Series Roundup
Check out the other posts in this five-parter showcasing the great features in the Parallax Shopify Theme:
- Day 1: Parallax Shopify theme feature spotlight: Storytelling on the homepage
- Day 2: Parallax Shopify theme feature spotlight: Color swatches
- Day 3: Parallax Shopify theme feature spotlight: Email newsletter form popup window
- Day 4 (this post): Parallax Shopify theme feature spotlight: Sidebar options
- Day 5: Parallax Shopify theme feature spotlight: Sold out and coming soon products